Web 3.0 Design Examples: Sites That Inspired Us in 2024

The Web3 industry is poised to reach a market cap of $38.6 billion by 2030. Crypto and Web3 are not just a phenomenon; they have quickly grown to become the next tech industry. One recent example of it becoming the norm is the Telegram-based chain Ton, which onboarded 1 million users in just one day.
Now that we know how platforms like Telegram are making such huge dives, we must know how to bring the Web 2.0 audience to Web3 via existing platforms.
This article will list some of the best Web3 website design examples. But first, let’s see what makes them great.
Factors that make an excellent Web3 website design
The top examples of Web3 website design follow some factors used to measure the quality of the top crypto and blockchain dApps.
Neat & accessible interface
A clean, easy-to-navigate design ensures users find what they need without confusion. If your Web3 site offers multiple features, it is advisable to introduce them in stages. Sharing all features at the beginning of the user’s journey can make them feel overwhelmed and confused.
Trust-driven approach
When dealing with crypto and blockchain, it is pertinent that we emphasize the importance of building trust in the Web3 website. Trust is essential as many new users will try your product for the first time. The journey of building trust is not a sprint. The time, money, and energy required for this may seem overwhelming, but it will pay off once your product is well received.
Easy-to-understand user journey
Prioritize clear paths for users to accomplish their goals, whether buying crypto, exploring projects, or interacting with the community. At Dexola, we emphasize the importance of drafting a well-formed customer journey roadmap.
To define the journey, you need the following details:
- Product goals and offerings
Define your product’s primary objectives and unique value propositions, ensuring they align with user needs and market demand.
- Competitor analysis
Evaluate key competitors’ strengths, weaknesses, and strategies to identify market gaps and differentiate your product.
- User persona
Create detailed profiles of your target users, including demographics, behaviors, motivations, and needs to tailor the user experience.
- Touchpoints
Map out all users’ interactions with your product, from initial awareness to post-purchase support, to ensure a seamless and cohesive experience.
- Value & ROI
Highlight your product’s tangible and intangible benefits, demonstrating the return on investment and overall value to users.
- Tech stack used
Outline the technologies, platforms, and tools used in the development and delivery of your product to ensure compatibility, scalability, and performance.
- Well-defined UI content
An effective content strategy that supports user needs and promotes engagement is essential. Adding important information across all website functions is crucial for educating the user.
Crypto wallet integration
Web3 website development requires a thorough understanding of how crypto wallets work and integrate into the product. When designing a wallet integration, prototyping all the screens and testing them for various unexplored scenarios helps create a robust platform.
Intuitive and responsive design
A design that adjusts to various devices and screen sizes while maintaining functionality and aesthetics. Responsiveness of Web3 UI is crucial for crypto websites. If a Web3 site is an app across the web and phone, then the UI across all devices must offer the same functionality.
The real challenge is to fit the app features across all devices. But if done well, your users will genuinely admire your product.
Transparency & auditability
Being up-to-date with information about prices, transactions, or other relevant metrics plays a vital role in onboarding and retaining the user.
17 Best Web3 design websites to take inspiration from
We have curated some of the best examples of Web3 website design that have set gold standards in Web3 ui.
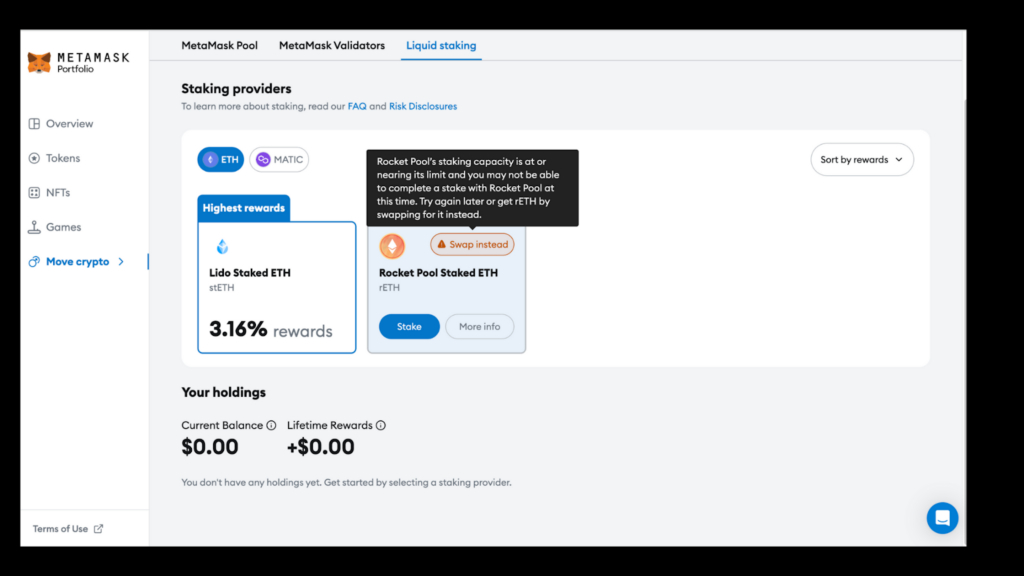
#1 Metamask
Metamask is the most renowned crypto wallet. As of 2024, the wallet has 30 million monthly active users. It allows users to interact with the Ethereum blockchain, enabling them to store and manage Ethereum-based assets, including Ether (ETH) and ERC-20 tokens (Uniswap, Chainlink, Tether, as well as interact with decentralized applications (dApps).
The wallet is easy to navigate, making it accessible for beginners and experienced users. You can switch between networks, adjust transaction fees, and integrate other third-party apps seamlessly.
The well-organized information architecture allows users to effortlessly access their wallet balance, transaction history, and token details.
The design promotes a sense of community through features that facilitate user interaction within the decentralized ecosystem, such as seamless dApp connectivity and active support forums.

The message for staking on Rocketpool showcases the core value of transparency.
Designed primarily for crypto enthusiasts and Web3 explorers, MetaMask caters to both novices and experts by combining a user-friendly interface with robust functionality. This ensures all users can manage their digital assets and participate in the decentralized web.
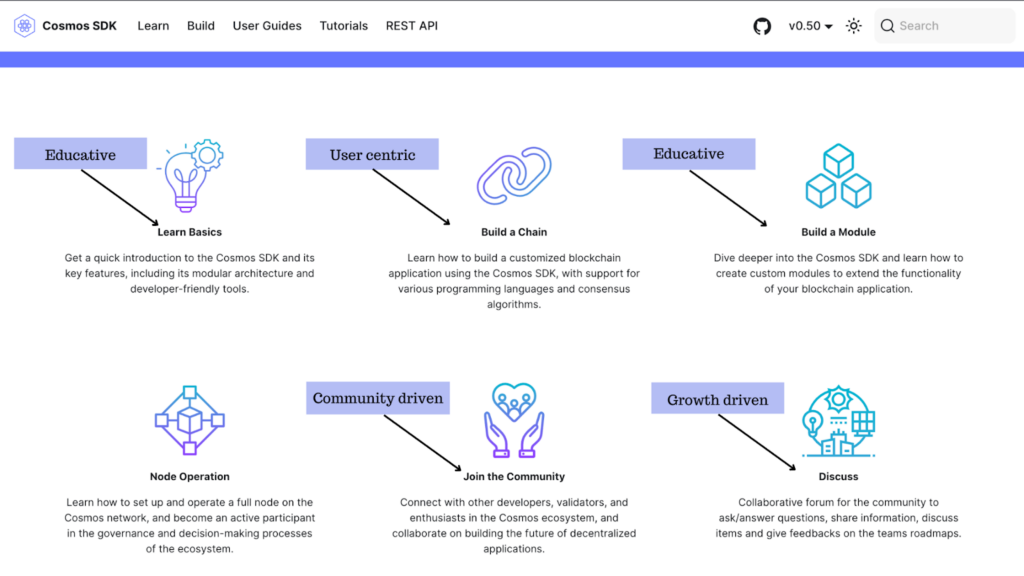
#2 Cosmos
A developer-centric chain, Cosmos offers everything a Web3 developer dreams of. You will find almost everything from learning the tech stack to joining a community of like-minded Web3 developers. This platform finds itself on every UX UI designer’s list of best Web3 websites.
The Web3 website design is well charted. From clear messaging on the landing page to a bunch of resources for building dApps, Cosmos has nailed the design game. The platform offers a suite of tools for developers, like the BFT tech infrastructure, developer chat forums, wallets, and smart contracts that support multi-chain development while being EVM-compatible.
While some people would say what is so new about this? These features are out there. Well, a product becomes valuable when it comes well-packaged. This means that when a product offers almost everything a user may need, it ultimately becomes a hit amongst its users. For example, suppose a product offers end-to-end guidance, community forums, and, most importantly, expert assistance for enterprise-grade development. In that case, they will spread the word about your product or service.

The core values of Cosmos align with the Web3 ethos. Expert assistance is the cherry on the top.
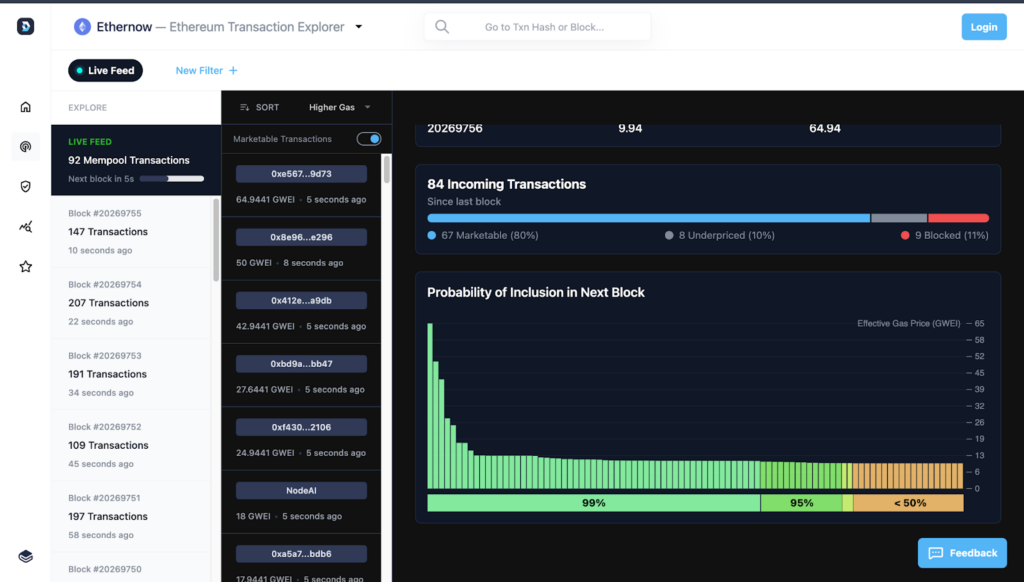
#3 Blocknative
This one-of-a-kind platform tracks gas fees for Ethereum and Polygon chains. Website visitors observe real-time transaction gas fees and other transaction-related information in blocks.
Navigation is straightforward, with visible links to critical sections such as the mempool, transaction boost, data archive, and filters. A search feature for Ethereum transactions is prominently displayed, ensuring users quickly find the information they need.
The platform’s core functionality, such as transaction exploration and mempool monitoring, is well implemented. Real-time updates are critical for users who rely on timely information.

Anyone can find basic information on ETH and MATIC transactions.
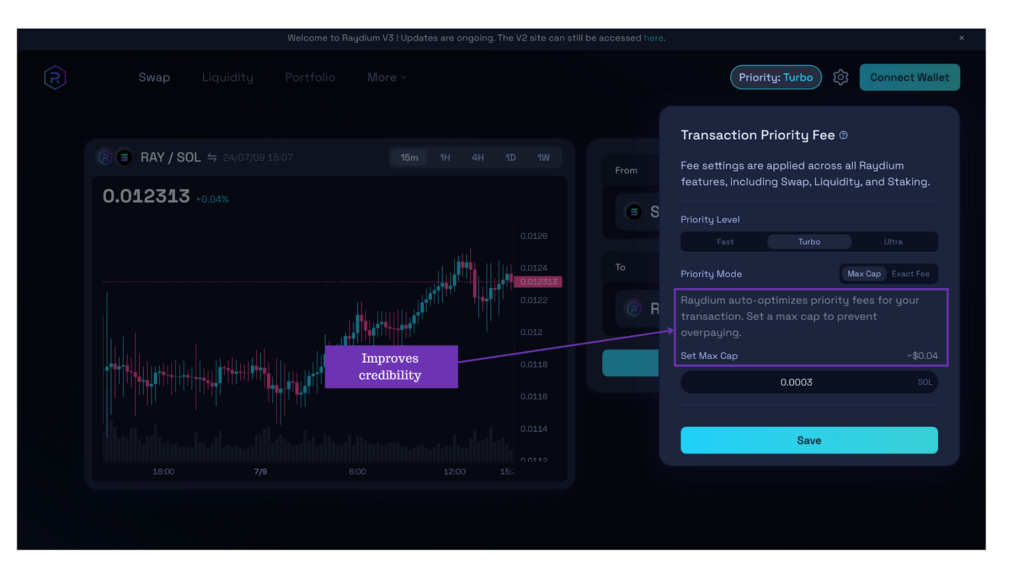
#4 Raydium
Raydium is a decentralized exchange (DEX) built on the Solana blockchain. It offers fast and low-cost trading, liquidity provision, and yield farming. It integrates with Serum, a high-performance decentralized trading platform, to provide liquidity and a seamless trading experience.
The main navigation is straightforward, with links to core functionalities such as Swap, Pools, Farming, and the Launchpad.
Interactive elements such as buttons, links, and input fields have clear visual states (hover, active, disabled), providing immediate feedback to user actions.
Information is presented clearly, with each section providing relevant details concisely. For example, the Swap section outlines the tokens, exchange rates, and associated fees.

Tooltips and additional information pop-ups are available to help users understand complex DeFi concepts, enhancing the overall user experience.
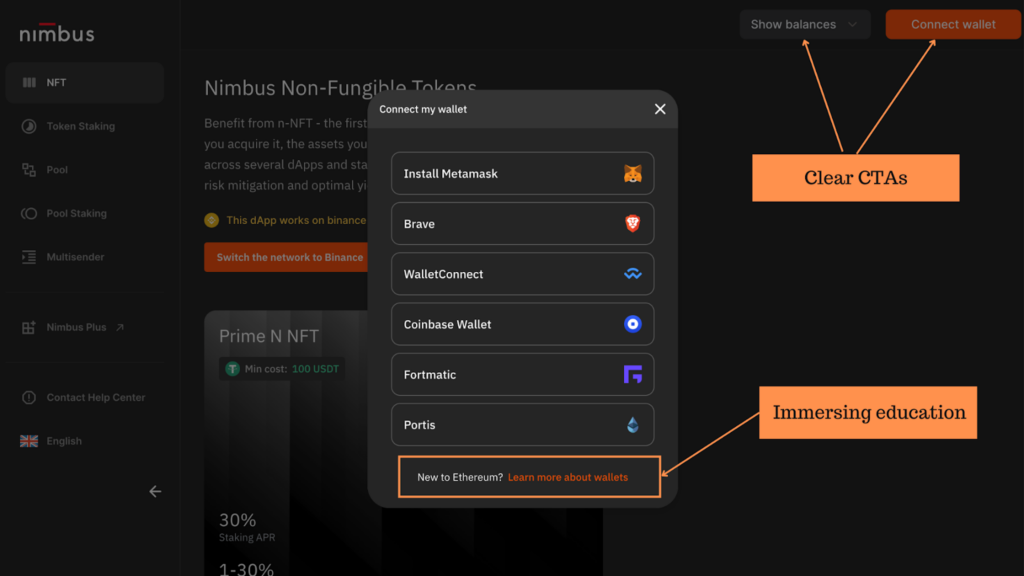
#5 Nimbus
Nimbus Platform is a decentralized finance (DeFi) ecosystem that provides users access to various earning strategies and market data. The platform aims to offer a seamless entry point to DeFi, simplifying the user experience while delivering robust financial tools.
The main navigation bar is straightforward, offering quick access to key sections such as Dashboard, Strategies, Market Data, and Resources.
A well-placed search bar and precise content categorization make it easy for users to find the necessary information. The interface is designed to handle complex interactions, such as managing multiple earning strategies and viewing market data.

Additional Reading: Nimbus Platform UI UX Case Study
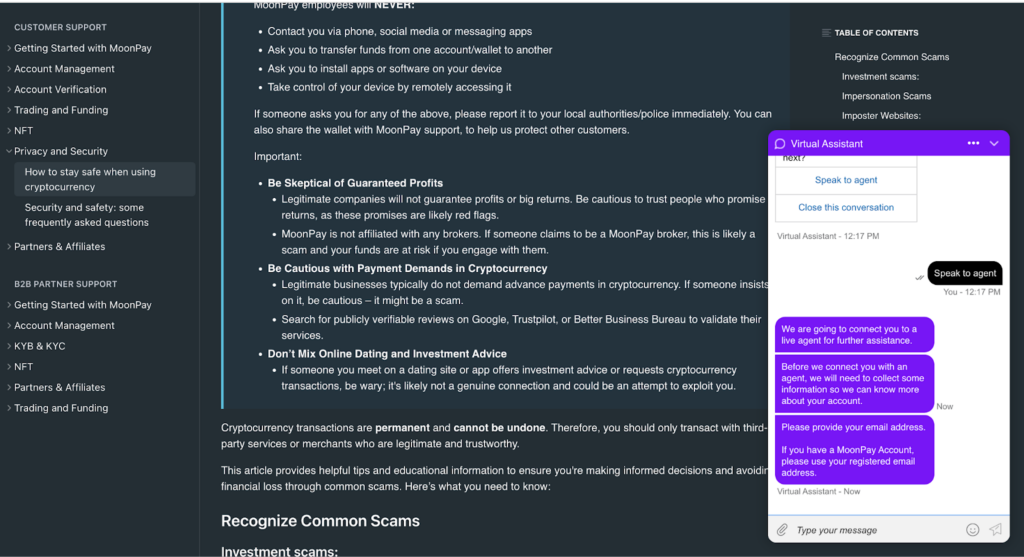
#6 Moonpay
MoonPay is a decentralized crypto on-ramp and off-ramp service that allows users to buy and sell Bitcoin, Ethereum, and other cryptocurrencies. The platform provides a non-custodial service, meaning it does not store cryptocurrencies for users but facilitates transactions directly between buyers and sellers.
A minimalistic design approach, with ample white space and high-quality imagery, creates a sense of trust and ease. A prominent search bar enhances navigation, enabling users to rapidly locate specific information or services.

Real-time updates and notifications keep users informed about the status of their transactions and other important information.
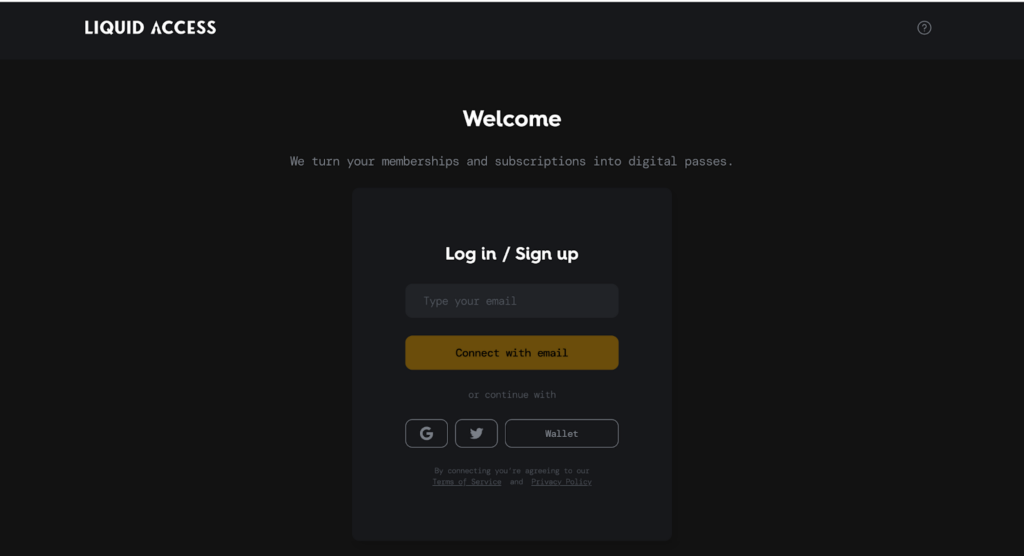
#7 Liquid Access
This platform was a custom solution for a firm that wanted to develop a unique marketplace where brands could offer memberships to eligible users. A one-of-a-kind membership management tool, Liquid Access truly wanted to disrupt this business area. The double spending problem in loyalty program systems is as grave as in banking and TradFi solutions.
Liquid Access’s interface is simple and user-friendly. Its sleek design and straightforward basic UI make it truly remarkable. You only need to connect your email ID or crypto wallet. This function makes accessing their membership passes easy for Web 2.0 and Web3 users.

Additional Read: Liquid Access UI UX Case Study
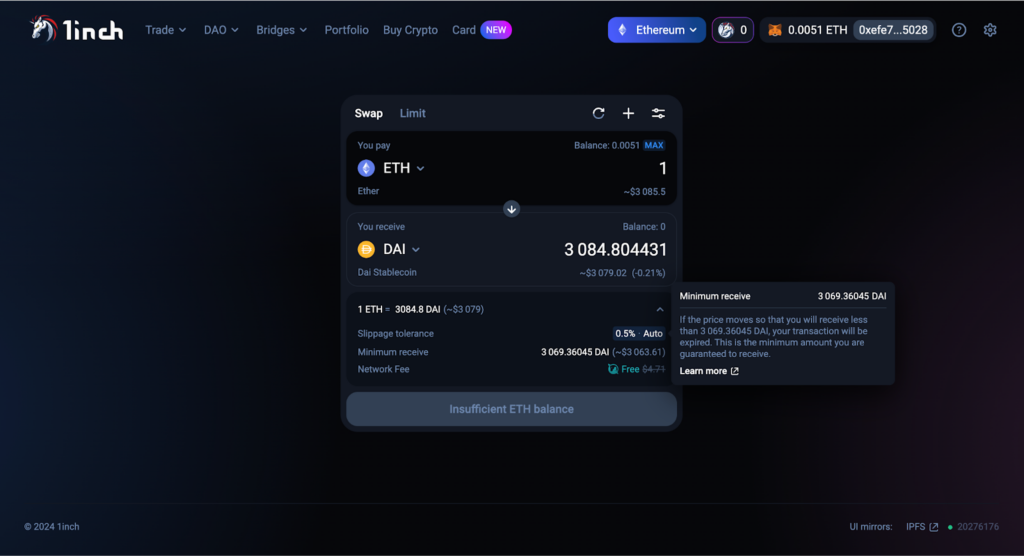
#8 1Inch Network
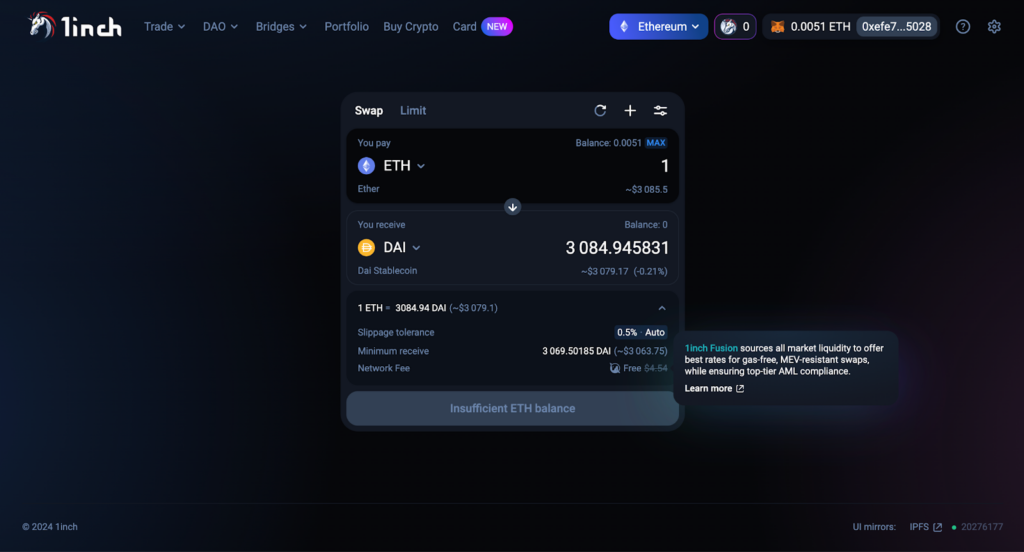
1inch Network is a decentralized finance (DeFi) ecosystem that aggregates liquidity from multiple decentralized exchanges (DEXes) to ensure the best swap rates for users. The platform also offers innovative protocols for limit orders, liquidity provision, and a portfolio tracking tool.
The landing page of 1inch Network immediately communicates its purpose with a clean and professional design. The main navigation bar is intuitive, with links to essential sections like Products, Governance, Developers, and Resources. The content is clear, concise, and informative. Each section provides relevant information without overwhelming the user with technical jargon.
The platform offers robust functionality with features like the Aggregation Protocol, Limit Order Protocol, and Liquidity Protocol.


Both images showcase how the product emphasizes basic transaction details.
#9 Ethereum Name Service
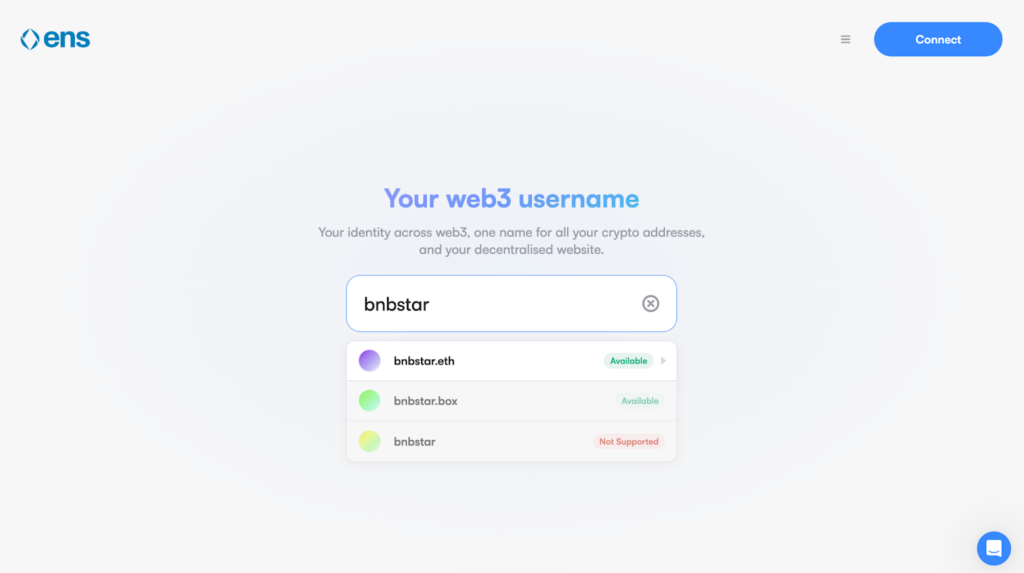
The Ethereum Name Service (ENS) provides a decentralized way to manage domain names on the Ethereum blockchain. Finding and buying your Web3 website domain is a breeze on ENS. The web app’s UI is clean, sleek, and straightforward. The user journey of Ethereum Name Service is quite simple, and anyone who has ever bought a Web 2.0 domain understands what they are buying.
The navigation is straightforward, with clear options to connect a wallet, search for a domain, and proceed with registration.

Quick search bar – like how Google works. Content is clear and concise, providing users with the information they need to understand.
#10 Opensea Studio
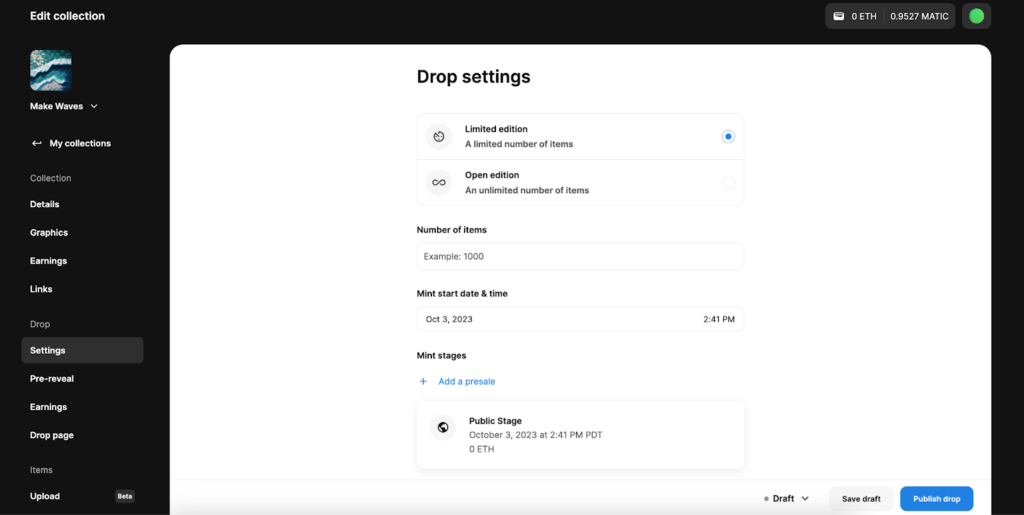
Instead of Opensea’s landing page, which is already known for its clean and intuitive UI, we opted to feature the Studio, allowing users to create, mint, and sell NFTs easily. The studio is truly a remarkable feat in the realm of products for the creator economy and among the best Web3 sites, for us.
The side menu has everything an NFT creator would need. Right from adding the right content, images, important description, and metadata (which is the backbone of the NFT because it decodes the meaning of the NFT in a sophisticated and intricate way)
You customize your NFT collection as per your aspirations. The edit page is accessible via the Collections section, making it easy for users to find and manage their assets. The editing process is designed to be efficient, with minimal steps required to update collection details. Clear instructions and feedback help users complete tasks quickly and accurately.

What truly stood out in the studio was the minimalistic design, the helpful examples, and the informative content added for new users to understand.
#11 Assembly
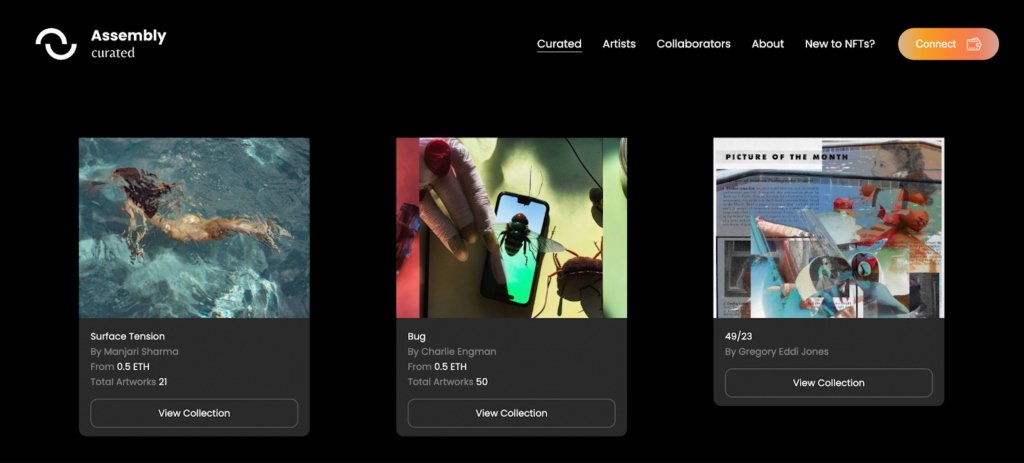
Assembly.art is a platform designed for photographers to collect curated NFTs. The process is simple: connect a wallet and explore or purchase NFTs. This platform has a UI different from other NFT marketplaces but is simple and intuitive. You check the NFT collection details in two viewers. At first, you read all about the artist and the collection. In the second step, you check out the pieces in the artist’s collection individually.

Besides the unconventional design, the website also has a straightforward menu.
#12 Web3 Antivirus
Web3 Antivirus is a platform designed to protect digital assets from crypto scams and other online threats. The platform is available as a Chrome extension, and it syncs with your crypto wallet and any other Web3 transactions you may be entering. The extension also flags any scam websites and phishing links to protect you from becoming a victim of a crypto scam.
You can view all the activities in one place. The main navigation menu is straightforward and provides easy access to sections such as Dashboard, My Activity, Settings, and Support. The “My Activity” page is also easily accessible and well-integrated into the navigation.
Currently, this application is only available as a web extension. This makes sense because most users who trade or invest use a personal computer.
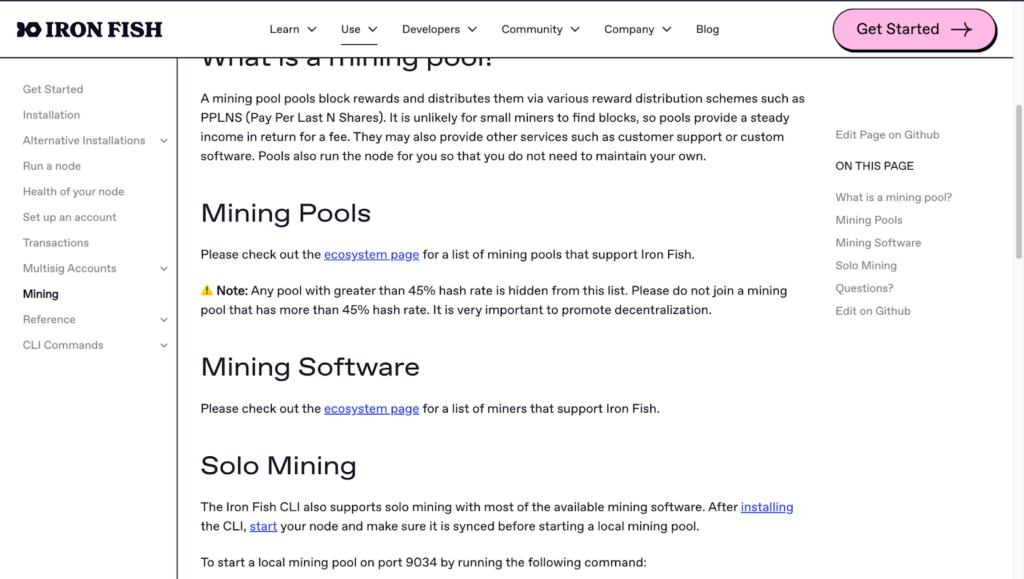
#13 Iron Fish
Iron Fish is a decentralized, privacy-enabled cryptocurrency platform that facilitates secure and anonymous transactions. The information is well-organized, starting with an overview on the homepage and leading to more detailed sections about the platform’s features, technology, and team.
The core functionalities are well-implemented, and the interface is intuitive, allowing users to grasp the platform’s offerings quickly.
The website has all the product documentation needed for users to get started. The navigation and menu are drafted. Simple language and brief explanations make the information accessible to beginners.
Iron Fish showcases the software’s different ways: running a node, mining blocks, and using a crypto wallet.

The mining pools section clearly states that one should not join a pool with a greater than 45% hash rate.
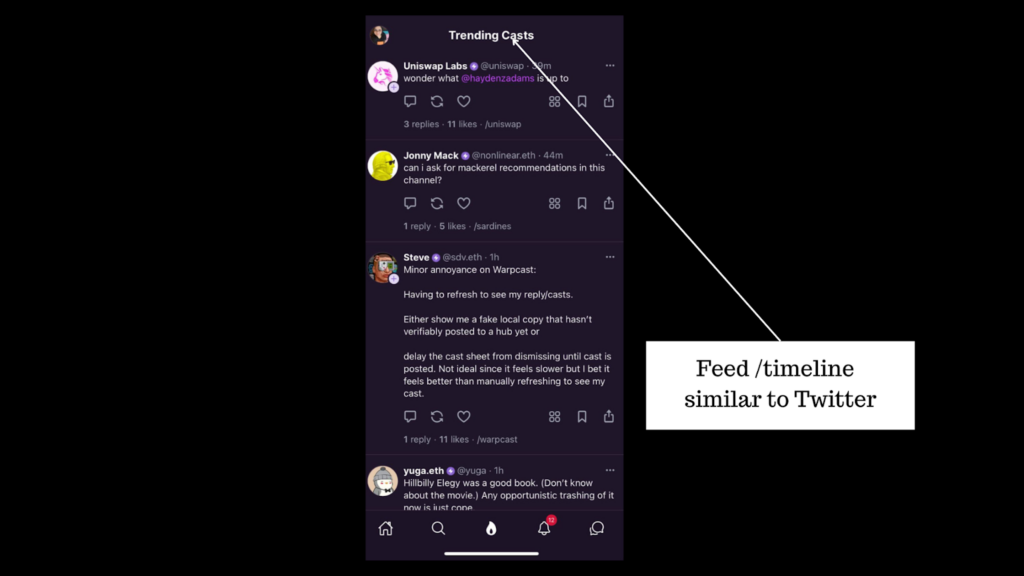
#14 Warpcast
Warpcast is a decentralized social network that offers users more control over their online interactions and data. It is available on the App Store and Play Store. The app is called Warpcast, and you must pay $5/ year to get full access.
A minimalist, card-based layout displays posts, images, and videos. Moderation tools, privacy settings, and content filters ensure a safe and engaging environment. The app’s most striking point is that it mimics Twitter’s design to quite an extent.

This UI makes it easy for Web2 and Web3 users to onboard.
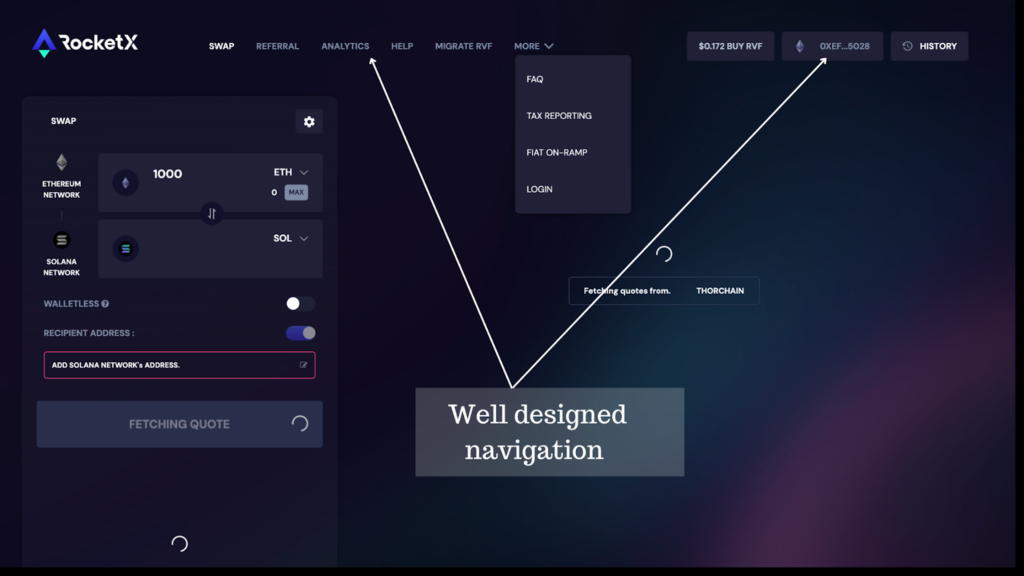
#15 RocketX
RocketX is a cross-chain DEX (Decentralized Exchange) aggregator that aims to allow users to swap any token seamlessly across multiple DEXs and bridges.
The main navigation is intuitive, with clearly labeled sections such as “Swap,” “Bridges,” “Networks,” and “Wallets.” The token swap interface is straightforward, with drop-down menus for selecting the tokens and networks. The swap button is large and easily accessible.
The tool’s tips and guides help users understand how to use different bridges and DEXs, essential for newcomers to the platform. The easy tax reporting feature is a significant advantage, providing users with tools to generate tax reports for their transactions.
Thanks to a simple onboarding process and helpful tutorials, new users quickly learn how to use the platform. The web app is well-optimized compared to its phone screen version. Provide users with more detailed analytics and insights into their transactions, such as performance metrics and historical data.

Clean, neat, yet functional UI.
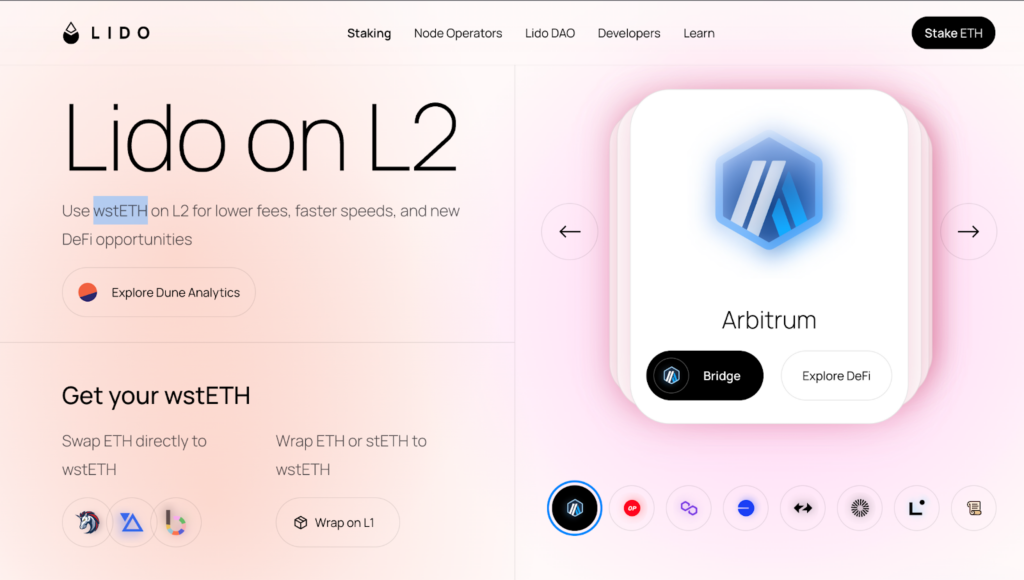
#16 Lido.Fi
Lido is a liquid staking solution for Ethereum 2.0, allowing users to stake their ETH and receive stETH in return. It is used across the DeFi ecosystem.
Information about staking rewards, fees, and validators is transparent, helping users make informed decisions.
Visible security features ensure users feel confident connecting their wallets and staking their ETH.
Links to community resources, support channels, and documentation are easily accessible, providing users with the necessary tools and assistance.
The dApp’s UI offers users opportunities to use their stETH. Each strategy is detailed with clear information about potential returns and risks.
Besides offering top-drawer DeFi features, the dApp also leads the wrapped token holders to reinvest the liquid staking token via its explore option.

Lido on L2 aims to bring the best yield opportunities to its community.
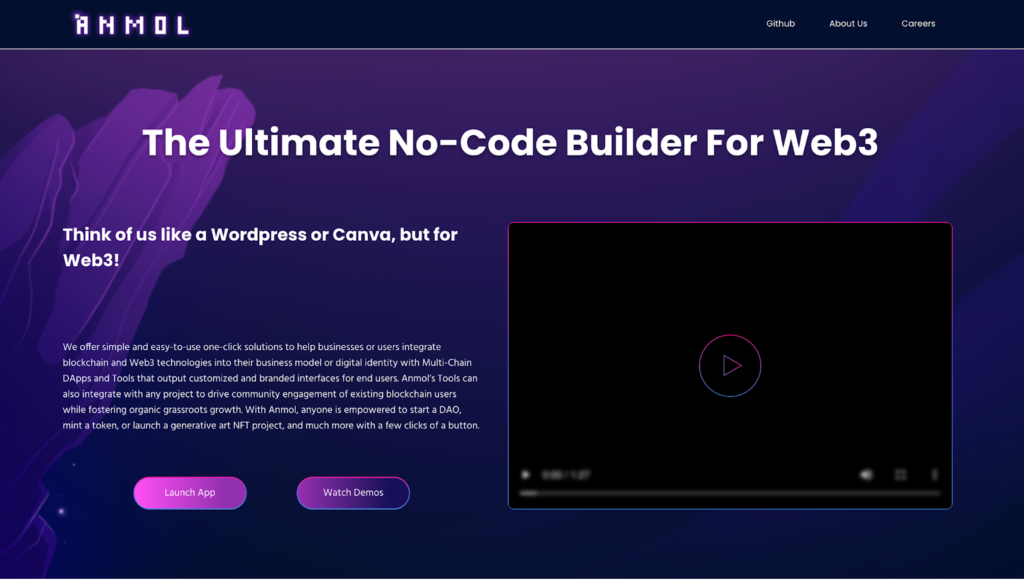
#17 Anmol Network
Anmol Network is a no-code platform allowing users to create and manage NFT collections, mint tokens, and launch DAOs without coding knowledge. The hero page displays a straightforward message,
“Think of us like WordPress or Canva, but for Web3!”
Anyone wanting to add NFTs or crypto tokens to their business infrastructure can do that.
The token minting and DAO launch interfaces are user-friendly, with step-by-step guides to help users navigate the process. Users without coding can easily mint their tokens or set up a DAO.
Anmol Network supports multiple wallet integrations, making it easy for users to connect their wallets and use the platform. Security features are prominently highlighted, ensuring users feel confident connecting their wallets and managing their digital assets.
The platform highlights its versatility by showcasing various business solutions, such as ticket sales, real-world goods and services, and logistics. This broad range of applications is clearly explained, with examples and use cases.

The straightforward content and access to demo videos make it easy for users to get onboarded.
Additional Read: Anmol Network UI UX Case Study
Tips for creating the best Web3 websites
Creating an effective Web3 website design involves a strategic approach to ensuring functionality and user engagement.
- The following are steps to incorporate into your Web3 website design workflow.
- Emphasize the problem your product aims to solve.
- Check the degree of decentralization and then sketch a UI plan. Look for important USPs like security and overall fee structure and condense information like ELI5 guides.
- Focus on privacy, trust, and timely updates on the product amongst other important factors in UX for Web3.
- Identify your target audience’s needs, preferences, and behaviors so your product meets (or exceeds) their expectations.
- Analyzing your competitors provides valuable insights into industry standards and innovative features, which will help you design a better dApp or website.
- While you are designing a Web3 ui it is important to consider the new trends in Web3 designs and the choices of the modern user. For example, it is important to provide a choice of a dim and dark mode along with a light one.
- Documenting your product timeline and roadmap offers clarity and direction for your development team and stakeholders.
- Testing your application in Beta is vital before launching. It allows you to identify and fix issues, ensuring a smooth user experience.
- Finally, incorporating feedback and scaling your application based on user inputs and performance metrics is the key to driving a higher user retention rate.
Dexola – your development & design studio for the Web3 world
White-label solutions do not work for all kinds of projects.
As the Web3 ecosystem continues to expand, the need for intuitive, user-friendly interfaces becomes paramount. We understand that every Web3 application is different so each one needs a custom solution.
With Dexola’s Web3 design studio you have access to top-of-the-line designers and developers ready to make your product future-ready. You can check out our client case studies to learn how we can bring value to your Web3 product.
TL;DR
We hope that the Web3 website examples above helped you get inspired and understand the challenges and opportunities in this space.
At Dexola, we use these examples as a springboard for our creative processes as we create compelling and engaging Web3 websites. Considering the best principles helps us keep pushing the boundaries of what’s possible in the Web3 world.